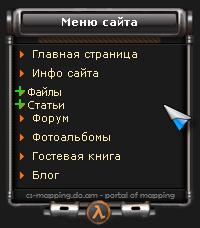
вот скрин

требуется выровнять ссылки на Файлы и Статьи в общем блоке
вот код блока:
как видите много хлама (не нужного кода), но все таки как выровнять эти ссылки? мне кажется, что проблема в скрипте, без скрипта все норм, а сним вот так как на скрине! помогите пожалуйста

требуется выровнять ссылки на Файлы и Статьи в общем блоке
вот код блока:
| Код |
|---|
<!-- <block1> -->
<?if($SMENU_1$)?>
<table border="0" cellpadding="0" cellspacing="0" width="194" style="background-image:url('/.s/t/171/4.gif');background-color:#585657;">
<tr><td align="center" valign="top" style="background-image:url('/.s/t/171/5.gif');height: 45px; color:#FFFFFF; padding-top: 13px;"><b><!-- <bt> --><!--<s5184>-->Меню сайта<!--</s>--><!-- </bt> --></b></td></tr>
<tr><td style="padding:0 13px;"><!-- <bc> -->
<div id="uMenuDiv1" class="uMenuV" style="position:relative;">
<ul class="uMenuRoot">
<li><div class="uMenuItem"><a href="/">Главная страница</a></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li>
<li><div class="uMenuItem"><a href="/index/0-2">Инфо сайта</a></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li>
<ul id="tmenu0">
<li><a href="/load" title="кликни на плюс слева">Файлы</a>
<ul>
<li><a href="/load/programs/5">Программы</a></li>
<li><a href="/load/our_maps/4">Наши карты</a></li>
<li><a href="/load/iskhodniki_kart/3">Исходники карт</a></li>
<li><a href="/load/textures/2">Текстуры</a></li>
</ul></li></ul>
</ul></li>
<ul id="tmenu0">
<li><a href="/publ" title="кликни на плюс слева">Статьи</a>
<ul>
<li><a href="/publ/uroki_mappinga/7">Уроки маппинга б</a></li>
<li><a href="/publ/valve_hammer_editor/9">Настройка VHE</a></li>
<li><a href="/publ/opisanie_razlichnykh_vhe_obektov/8">Описание VHE объектов</a></li>
</ul></li></ul>
<!-- коммент -->
<script type="text/javascript">
var li = document.getElementById('tmenu0').getElementsByTagName('li');
for(i in li) if(li[i].className=='expanded') li[i].setAttribute('expanded','1');
function tmenudata0() {
this.animation_jump = 5
this.animation_delay = 2
this.imgage_gap = 3
this.plus_image = "http://gamers-club-cs.clan.su/style/plus.png"
this.minus_image = "http://gamers-club-cs.clan.su/style/minus.png"
this.pm_width_height = "14,14"
this.document_image = ""
this.icon_width_height = "16,16"
this.icon_width2_height2 = "11,6"
this.indent = 10;
this.use_hand_cursor = true;
this.main_item_styles = "text-decoration:none; font-weight:normal; font-family:tahoma; color:#FBEAB2;"
this.sub_item_styles = "text-decoration:none; font-weight:normal; color:#333333; "
this.main_container_styles = "padding:0px;"
this.sub_container_styles = "padding-top:1px; padding-bottom:1px;"
this.main_link_styles = "color:#ffffff; text-decoration:none;"
this.main_link_hover_styles = ""
this.sub_link_styles = ""
this.sub_link_hover_styles = ""
this.main_expander_hover_styles = "text-decoration:none;";
this.sub_expander_hover_styles = "";
}
</script>
<script src="http://soft-team.ucoz.ru/miniprof/jsMenu.js" type="text/javascript"></script></div><script type="text/javascript">try { var nl=document.getElementById('menuDiv').getElementsByTagName('a'); var found=-1; var url=document.location.href+'/'; var len=0; for (var i=0;i<nl.length;i++){ if (url.indexOf(nl[i].href)>=0){ if (found==-1 || len<nl[i].href.length){ found=i; len=nl[i].href.length; } } } if (found>=0){ nl[found].className='ma'; } } catch(e){}</script> </ul></ul>
<!-- КОММЕНТ -->
<div id="uMenuDiv1" class="uMenuV" style="position:relative;">
<ul class="uMenuRoot">
<li><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/forum">Форум</a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li>
<li><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/photo">Фотоальбомы</a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li>
<li><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/gb">Гостевая книга</a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li>
<li><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/blog">Блог</a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li></ul>
<!-- </bc> --></td></tr>
<tr><td><img src="/12.png" border="0"></td></tr>
</table><br />
<?endif?>
<!-- </block1> --> |
как видите много хлама (не нужного кода), но все таки как выровнять эти ссылки? мне кажется, что проблема в скрипте, без скрипта все норм, а сним вот так как на скрине! помогите пожалуйста