
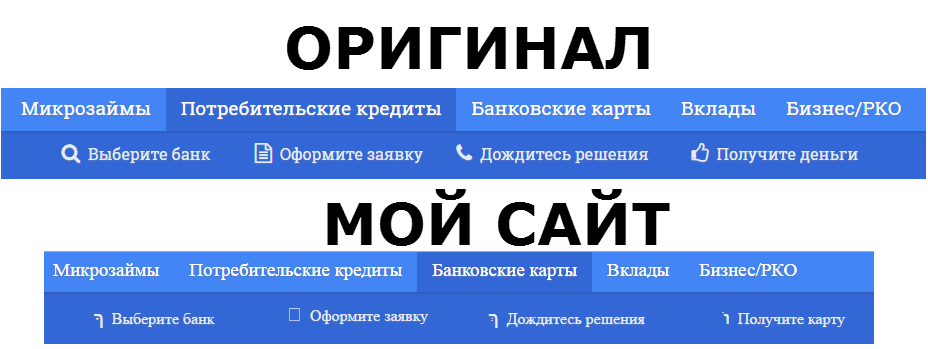
Проблему видно на картинке выше. Что уже только не пробовал, ничего не помогает. В данный момент шрифты не загружены на хостинг, пробовал загружать проблема не решилась. Ниже код шрифтов из css.
Заранее спасибо за помощь.
| Код |
|---|
@font-face {
font-family: 'RobotoSlab';
src: url('font/RobotoSlab-Light.eot?#iefix') format('embedded-opentype'), url('font/RobotoSlab-Light.woff') format('woff'), url('font/RobotoSlab-Light.ttf') format('truetype'), url('font/RobotoSlab-Light.svg#RobotoSlab-Light') format('svg');
font-weight: 300;
font-style: normal
}
@font-face {
font-family: 'RobotoSlab';
src: url('font/RobotoSlab-Regular.eot?#iefix') format('embedded-opentype'), url('font/RobotoSlab-Regular.woff') format('woff'), url('font/RobotoSlab-Regular.ttf') format('truetype'), url('font/RobotoSlab-Regular.svg#RobotoSlab-Regular') format('svg');
font-weight: 400;
font-style: normal
}
@font-face {
font-family: 'RobotoSlab';
src: url('font/RobotoSlab-Bold.eot?#iefix') format('embedded-opentype'), url('font/RobotoSlab-Bold.woff') format('woff'), url('font/RobotoSlab-Bold.ttf') format('truetype'), url('font/RobotoSlab-Bold.svg#RobotoSlab-Bold') format('svg');
font-weight: 700;
font-style: normal
}
@font-face {
font-family: 'fontello';
src: url('font/fontello.eot');
src: url('font/fontello.eot#iefix') format('embedded-opentype'), url('font/fontello.woff') format('woff'), url('font/fontello.ttf') format('truetype'), url('font/fontello.svg#fontello') format('svg');
font-weight: normal;
font-style: normal
} |
