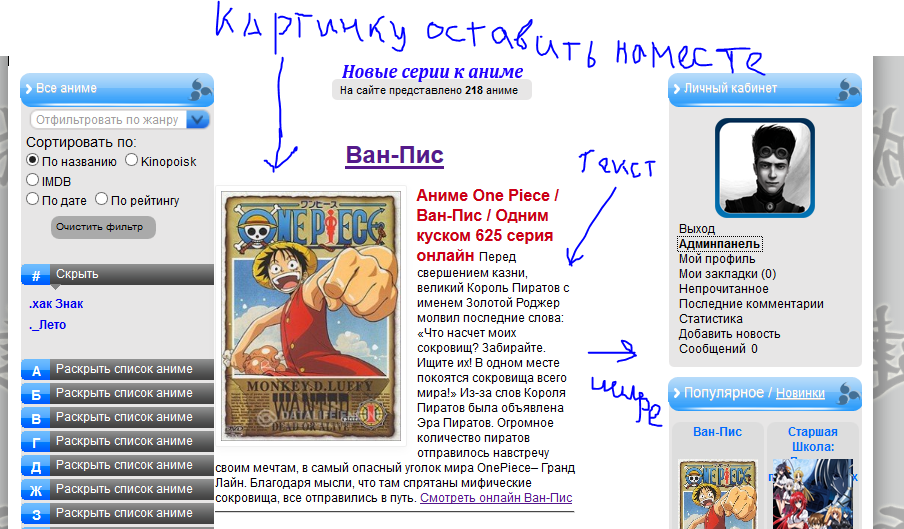
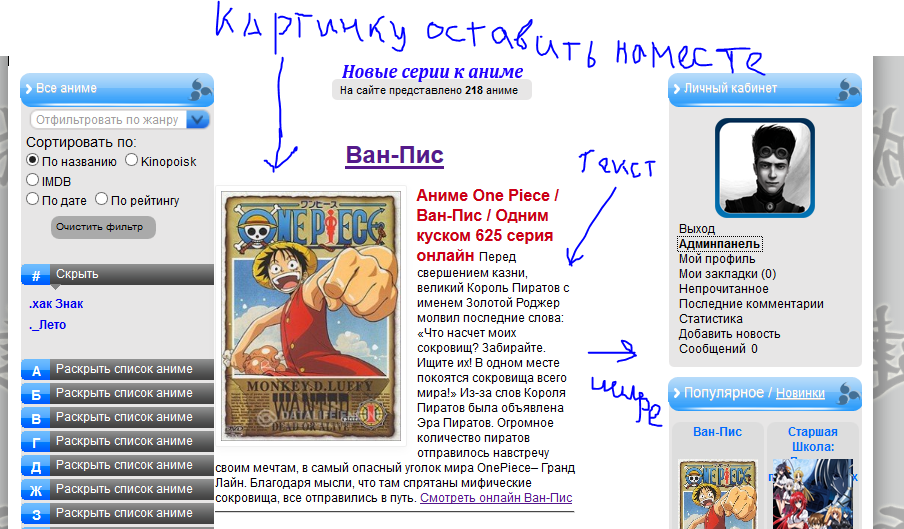
Суть вот в чем размер картинки я могу менять но тексту гдето задана ширина и он не сдвигается в право и по этому выгледит все не красиво вот картину прикрепляю нужно увеличит 
ширину текста
Вот мой CSS Помогите добрые люди!!! сайт 1anime.net

ширину текста
Вот мой CSS Помогите добрые люди!!! сайт 1anime.net
| Код |
|---|
body{
margin:0px;
padding:0px;
background:#CECFCF url('../images/bg-body.png') no-repeat top center;
font-size: 12px;
font-family:Arial,Helvetica,sans-serif;
}
#header2{
background:url('../images/bg-header2.png') repeat-x;
width:100%;
height:45px;
}
#header{
margin:0px auto;
background:url('../images/bg-header.png') no-repeat;
width:1000px;
height:45px;
}
#header a{
float:left;
text-decoration:none;
font-family:Arial,Helvetica,sans-serif;
font-size:14px;
color:white;
margin-top:5px;
margin-left:10px;
display:block;
padding:4px;
padding-top:2px;
}
#header a:hover{
background:#1C596A;
border-radius:8px;
}
#header #wrap span{
display:block;
float:left;
background:url('../images/header-bg-c.png') no-repeat;
width:10px;
height:26px;
margin-top:4px;
margin-left:10px;
}
#header #wrap div{
float:right;
margin-top: -16px;
}
#header div input{
border-radius:3px;
border:0px;
padding-left:5px;
}
#wrap{
width:880px;
margin:0px auto;
}
#body2{
float:left;
background:white;
width:865px;
border-radius:15px;
-moz-box-shadow: 0 0 25px rgba(0,0,0,0.5); /* Для Firefox */
-webkit-box-shadow: 0 0 25px rgba(0,0,0,0.5); /* Для Safari и Chrome */
box-shadow: 0 0 25px rgba(0,0,0,0.5); /* Параметры тени */
margin-top:312px;
padding-top:30px;
padding-bottom:40px;
}
.logo{
margin-top:-56px;
position: absolute;
margin-left: 299px;
width:250px;
height:30px;
background:url('../images/logo.png') no-repeat;
}
#story{
color:#7E7E7E;
font: .9em Arial,Helvetica,sans-serif;
width:140px;
height:17px;
float:left;
}
input[title=Найти]{
background:url('../images/bg-button.png') no-repeat;
border:0px;
margin-left:-27px;
width:17px;
cursor:pointer;
}
.left{
float:left;
width:207px;
}
.center{
float:left;
width:360px;
margin-right:81px;
}
.right{
float:left;
width:207px;
}
#block{
margin-left:12px;
margin-top:10px;
}
#block .title{
background:url('../images/bg-title.png') no-repeat;
width:196px;
height:33px;
color:white;
font: .9em Arial,Helvetica,sans-serif;
font-size:12px;
padding-top:7px;
padding-left:16px;
text-shadow:0px 1px 0px #ccc;
}
#block .content{
width:193px;
margin-left:1px;
margin-top:-5px;
background:#E7E6E6;
border-radius:0px 0px 5px 5px;
}
#block .content .list{
margin-top: -10px;
padding-top:1px;
}
#block .content .list a{
background:url('../images/bg-a.png') no-repeat;
width:181px;
height:18px;
color:white;
text-decoration:none;
padding-left:10px;
display:block;
font-family:Arial,Helvetica,sans-serif;
font-size:12px;
margin-left:5px;
margin-top:5px;
}
#block .content .list a:hover{
background:url('../images/bg-a-hover.png') no-repeat;
}
#li{
font: .9em Arial,Helvetica,sans-serif;
margin-top:2px;
margin-left:15px;
background: url('../images/hr-l.png') repeat-x right 1.1em;
width:420px;
float:left;
display:block;
}
#li a{
text-decoration:none;
color:black;
}
#li .date{
background:url('../images/bg-date.png') repeat-x;
width:420px;
height:25px;
float:left;
font: .9em Arial,Helvetica,sans-serif;
padding-top:8px;
}
#li .date a{
display:block;
color:white;
margin-left:150px;
}
#li:hover{
background: url('../images/hr-l-h.png') repeat-x right 1.1em;
}
#li:hover .title{
color:#A6D4FB;
}
#li .number_seria{
font-size: 12px;
}
#li:hover .number_seria{
color:#A6D4FB;
font-size: 12px;
}
#li .title{
float:left;
background:white;
padding-right:2px;
font: .9em Arial,Helvetica,sans-serif;
font-size: 12px;
font-weight:bold;
}
#li .right-li{
font-size:12px;
float:right;
margin-right: 0px;
background:white;
padding-left:2px;
font: .9em Arial,Helvetica,sans-serif;
}
.site_num{
background:url('../images/site_num.png') no-repeat;
margin-left:117px;
width:200px;
height:37px;
margin-bottom:20px;
color:black;
font-size:11px;
padding-top:20px;
padding-left:8px;
}
#clear_filter{
background:#AAAAAA;
color:black;
font: .8em Arial,Helvetica,sans-serif;
padding:5px;
border-radius:8px;
width:95px;
margin:7px;
margin-left:30px;
cursor:pointer;
}
.select{
background:url('../images/select.png') no-repeat;
width:179px;
height:21px;
background-size:187px;
font: .8em Arial,Helvetica,sans-serif;
font-size:12px;
color:#A19F9F;
padding-top:4px;
padding-left:10px;
margin-left:5px;
}
.select a{
display:block;
position:absolute;
margin-left:147px;
margin-top:-15px;
cursor:pointer;
width:19px;
height:19px;
}
.select .l-select{
background:white;
max-height:1500px;
overflow-y:auto;
overflow-x:hidden;
display:block;
width:1790px;
float:left;
border:1px solid #C5C1C1;
border-top:0px;
margin-left:-5px;
}
.select .l-select div{
padding-left:5px;
display:block;
height:15px;
width:160px;
font-size:12px;
}
.select .l-select div:hover{
background:#6AB2F1;
color:white;
}
.list2{
padding-top:5px;
height:620px;
width:193px;
}
.list2 div{
border-radius:8px;
padding:1px;
padding-bottom:3px;
background:#DDDDDD;
text-align:center;
margin-top:5px;
float:left;
height:195px;
width:90px;
margin-left:3px;
}
.list2 div span span{
background:url('../images/bg-arrow.png') no-repeat left;
padding-left:14px;
padding-top:3px;
}
.list2 div span span span{
background:url('../images/bg-hr.png') no-repeat bottom;
width:176px;
height:4px;
display:block;
margin-top:3px;
margin-left:-12px;
}
.list2 img{
padding:3px;
}
.list2 div span{
margin-top:2px;
display:block;
height:21px;
color: #006CFE;
font-weight: bold;
padding-bottom:10px;
font-size:14px;
}
#user{
height:37px;
margin-bottom:5px;
}
#user img{
float:left;
}
#user .left-user{
float:left;
font: .8em Arial,Helvetica,sans-serif;
padding-left:5px;
}
#user .hr{
margin:2px;
margin-left:-5px;
background:#1A649D;
width:125px;
height:3px;
}
#user a{
text-decoration:none;
color:black;
}
.calendar{
margin-left:10px;
background:white;
}
.workday, .weekday, .day{
background:white;
border:1px solid white;
font-family: cambira;
font-size: 12px;
}
.weekday{
color:#FF9635;
}
.day-active{
background:#F2F2F3;
text-decoration:none;
color:black;
font-family: cambira;
font-size: 12px;
}
.day-active-v{
text-decoration:none;
color:black;
font-family: cambira;
font-size: 12px;
}
#footer{
float:left;
background:white;
width:865px;
border-radius:15px 15px 0 0;
-moz-box-shadow: 0 0 25px rgba(0,0,0,0.5); /* Для Firefox */
-webkit-box-shadow: 0 0 25px rgba(0,0,0,0.5); /* Для Safari и Chrome */
box-shadow: 0 0 25px rgba(0,0,0,0.5); /* Параметры тени */
height:20px;
margin-top:35px;
font: .8em Arial,Helvetica,sans-serif;
color:black;
padding:10px;
font-weight:bold;
font-size: 11px;
}
#footer .iconf{
background:url('../images/ic-footer.png') no-repeat;
width:127px;
height:99px;
margin-top:-69px;
float:right;
}
#list-p{
overflow:scroll;
width:520px;
height:25px;
position: relative;
background:#A7D4F9;
padding-left:20px;
padding-right:20px;
}
#list-p #l-p{
line-height: 10px;
font: .9em Arial,Helvetica,sans-serif;
margin-left:5px;
padding:1px 5px 0px 5px;
float:left;
height:25px;
width:100px;
background:#7AC0F9;
color:black;
cursor:pointer;
}
#list-p #l-p:hover{
color:white;
}
#list-p #l-p.active{
background:#4FACFA;
}
#list-p2{
position: relative;
width:520px;
height:200px;
}
#list-p .button-left{
background:url('www.iconsearch.ru/uploads/icons/glaze/16x16/1leftarrow.png') no-repeat;
width:16px;
height:16px;
float:left;
position:absolute;
margin-left:-20px;
}
#list-p .button-right{
background:url('www.iconsearch.ru/uploads/icons/glaze/16x16/1rightarrow.png') no-repeat;
width:16px;
height:16px;
float:right;
}
#list-p .noactive{
opacity:0;
}
#list-p .active{
opacity:1;
}
.btl{
background:url('../images/bg-title1.png') no-repeat;
color:#000;
font-size:12px;
padding-top:12px;
padding-left:18px;
text-shadow:0px 1px 0px #ccc;
width:600px;
height:80px;
margin-left:10px;
}
.bhinfo{
margin: 30px;
}
.bhinfo a{
text-decoration:none;
}
.argmore a, .argmore a b { height: 28px; background: #2886d4 url("../images/argmore.png") no-repeat; }
.argmore a { float: right; margin: 6px 0 0 7px; line-height: 28px; color: #fff; }
.argmore a b { cursor: pointer; float: left; padding: 0 35px 0 12px; background-color: transparent; background-position: 100% -28px; }
.argmore a:hover { background-position: 0 -56px; }
.argmore a:hover b { background-position: 100% -84px; }
.argback a, .argback a b { margin-top:-3px;height: 23px; background: url("../images/argback.png") no-repeat; }
.argback a { color:#4A55A6;margin: 5px 0 0 5px; float: right; line-height: 22px; background-position: 100% -46px; }
.argback a b { float: left; cursor: pointer; padding: 0 15px 0 28px; background-position: 0 0; }
.argback a:hover b { background-position: 0 -23px; }
.argviews span, .argcoms span, .argviews span b, .argcoms span b { background: url("../images/args.png") no-repeat 100% -23px; height: 23px; }
.argviews span, .argcoms span { line-height: 23px; float: right; margin: 2px 0 0 5px; }
.argviews span { background:url('../images/profile_mini.png') no-repeat; }
.argcoms span { background:url('../images/coms_mini.png')no-repeat;}
.argviews span b, .argcoms span b { padding: 0 7px 0 25px; font-weight: normal; float: left; }
.ratebox { float: right; width: 115px; height: 19px; text-align: center; padding-top: 2px; background: #f1f5f7 url("../images/ratebox.png"); }
.ratebox .rate { text-align: left; width: 85px; height: 17px; margin: 0 auto; overflow: hidden; }
.storenumber, .basenavi, .maincont, .berrors, .fullstory, .basecont { margin-top:-7px; margin-left:10px; margin-right:-25px; margin-bottom: 15px;text-align: justify; }
.maincont img { padding: 5px;border: none; }
.mlink { font-size: 0.9em; overflow: hidden; background: #EEEEEE; padding: 0 5px; height: 25px;border-width: 1px 0; }
.mlink2 { font-size: 0.9em; overflow: hidden; background: #E9F0FA; padding: 0 5px; height: 20px;border-width: 1px 0;padding-top:5px; }
.soc_star{
border:1px dashed black;
margin:5px;
padding:10px;
border-left:none;
border-right:none;
height: 120px;
}
.soc_star a{
float:left;
}
.title_nt{
background:#E6E6E6;
width:100%;
height:28px;
margin-top:15px;
}
.title_nt span{
padding:5px;
display:block;
}
.title_nt div{
float:right;
background:url('www.iconsearch.ru/uploads/icons/nuvola2/32x32/konqsidebar_mediaplayer.png') no-repeat;
width:32px;
height:32px;
display:block;
margin-top:-14px;
padding-right:5px;
}
.title_nt a{
padding-right:10px;
float:right;
color:#2255A6;
}
.block_nt{
height:240px;
border-top:1px dashed black;
background:#E9F0FA;
padding:10px;
}
.bnt_l{
margin-left:5px;
margin-right:30px;
width:100px;
height:240px;
float:left;
}
.bnt_l a{
color:#2255A6;
text-decoration:underline;
}
.bnt_l a:hover{
text-decoration:none;
}
.mlink2 span {height:16px;padding-left:20px; background:url('../images/views_mini.png')no-repeat;float:left;}
.mlink2 a{float:right;color:#2255A6;}
.argcat { padding-left: 10px; color:black; margin-top: 5px; }
.mlink a{color:#2255A6;}
.mlarrow { float: right; width: 50px; height: 25px; }
.rating { width: 85px; height: 17px; font-size: 0.9em; }
.unit-rating { list-style: none; margin: 0; padding: 0; width: 85px; height: 17px; position: relative; background: url("../dleimages/rating.png") repeat-x; }
.unit-rating li { text-indent: -90000px; padding: 0; margin: 0; float: left; }
.unit-rating li a { display: block; width: 17px; height: 17px; text-decoration: none; text-indent: -9000px; z-index: 17; position: absolute; padding: 0; }
.unit-rating li a:hover { background: url("../dleimages/rating.png") 0 -17px; z-index: 2; left: 0; }
.unit-rating a.r1-unit {left: 0;} .unit-rating a.r1-unit:hover {width:17px;}
.unit-rating a.r2-unit {left: 17px;} .unit-rating a.r2-unit:hover {width: 34px;}
.unit-rating a.r3-unit {left: 34px;} .unit-rating a.r3-unit:hover {width: 51px;}
.unit-rating a.r4-unit {left: 51px;} .unit-rating a.r4-unit:hover {width: 68px;}
.unit-rating a.r5-unit {left: 68px;} .unit-rating a.r5-unit:hover {width: 85px;}
.unit-rating li.current-rating { background: url("../dleimages/rating.png") 0 -34px; position: absolute; height: 17px; display: block; text-indent: -9000px; z-index: 1; }
.bbcodes, .bbcodes_poll {
background: #fff url("../images/bbcodes.png") repeat-x 0 100%;
text-shadow: 0 1px 0 #fff;
border: 1px solid #b3b3b3;
color: #383838;
padding: 2px 9px 5px 9px;
margin-bottom: 2px !important;
height: 24px;
font-weight: bold;
cursor: pointer;
-webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px;
-moz-box-shadow: 0 1px 4px -3px black;
-webkit-box-shadow: 0 1px 4px -3px black;
box-shadow: 0 1px 4px -3px black;
}
.bbcodes:hover, .bbcodes_poll:hover { background-position: 0 10px; }
.bbcodes_poll { width: 100px; }
.editor textarea { background: #fff url("../images/fields.png") repeat-x; border: 0 none; }
.editor input[type="text"] { padding: 2px; background: #fff url("../images/fields.png") repeat-x; border: 1px solid #bcc0c2; }
.editor_button {
float: left;
cursor: pointer;
padding-left: 0;
padding-right: 0;
}
.editor_buttoncl {
float: left;
cursor: pointer;
padding-left: 1px;
padding-right: 1px;
border-left: 1px solid #bbb;
border-right: 1px solid #bbb;
}
.editbclose { float: right; cursor: pointer; display: none; }
.editor_button select { font-size: 12px; }
.editor_button img { margin: 0; padding: 0; }
.editbclose img { margin: 0; padding: 0; }
.editor_button_brk img { margin: 0; padding: 0; }
.reset, .reset li { list-style: none; padding: 0; margin: 0; }
.bcomment { border-bottom: 1px solid #dadada; background: url("../images/speedbar.png") repeat-x 0 100%; padding-bottom: 15px; }
.bcomment .dcont, .bcomment .dtop { padding: 0 15px; }
.bcomment .dcont { padding-top: 10px; }
.bcomment .dtop { overflow: hidden; padding-left: 70px; height: 67px; border-top: 3px solid #3f84cb; }
.bcomment .dtop .lcol { width: 40px; padding: 0 15px; margin-left: -70px; }
.bcomment .dtop .lcol span { margin-top: 12px; float: left; width: 40px; height: 40px; overflow: hidden; }
.bcomment .dtop .lcol span img { width: 40px; }
.bcomment .dtop .rcol { font-size: 0.9em; color: #90a7b2; width: 100%; }
.bcomment .dtop .rcol ul { height: 36px; float: left; margin-right: 15px; }
.cmsep { padding-left: 19px; background: url("../images/cmsep.png") no-repeat 0 50%; }
.reply a, .reply a b { height: 28px; background: #2b88d5 url("../images/reply.png") no-repeat; }
.reply a { float: right; margin-top: 21px; color: #fff; line-height: 27px; }
.reply a b { cursor: pointer; float: left; padding: 0 15px; background-color: transparent; background-position: 100% -28px; }
.reply a:hover { background-position: 0 -56px; }
.reply a:hover b { background-position: 100% -84px; }
div.cominfo { position: relative; border-bottom: 1px solid #fff; color: #e4e6e6; font-size: 0.9em; height: 29px; background: #3f4b51 url("../images/cominfo.png") repeat-x; }
div.cominfo .thide { width: 13px; padding-top: 8px; position: absolute; left: 29px; top: -7px; background: url("../images/comarrow.png") no-repeat; }
div.cominfo .dpad { overflow: hidden; }
.comedit, .selectmass { display: inline; }
.selectmass input, .comedit ul, .comedit ul li { float: right; }
.comedit ul li, .selectmass input { margin: 6px 0 0 8px; }
.comedit ul li { float: left; }
.comedit ul li a { color: #9dc4e6; }
.selectmass input { vertical-align: middle; }
.signature { color: #93918d; }
ul.cominfo, ul.cominfo li { float: left; }
ul.cominfo { margin: 6px 0 0 -8px; }
ul.cominfo li { border-left: 1px solid #73858e; margin: 0 7px 0 0; padding-left: 7px; }
.infoblock { background-color: #f1f5f7; padding: 15px; margin-bottom: 25px; }
.pollvotelist { width: 70%; text-align: left; }
.pollvotelist input { margin-right: 5px; }
.fbutton{
background:#40A5FA;
color:black;
border:none;
border-radius:5px;
font: .9em Arial,Helvetica,sans-serif;
cursor:pointer;
}
.loginbox a{
text-decoration:none;
color:black;
font: .9em Arial,Helvetica,sans-serif;
font-size: 12px;
}
.loginbox a:hover{
text-decoration:underline;
}
a.radial{
margin-left:5px;
}
.letter1{
background:#DBDBDB url('../images/letter1.png');
display:block;
padding:3px;
color:white;
cursor:pointer;
margin-top:3px;
}
.letter1 a{
display: block;
float: left;
width: 25px;
height: 20px;
margin-right:7px;
text-align:center;
font-size: 1.2em;
font-weight: bold;
}
.links_l{
padding: 10px 0 20px 5px;
background: url(../images/arrowl.png) no-repeat 29px top transparent;
margin-top:-1px;
}
.links_l a{
padding-left:5px;
text-decoration:none;
font: .9em Arial,Helvetica,sans-serif;
font-size: 12px;
font-weight: bolder;
display:block;
padding:3px;
}
#links_a{
padding: 10px 0 0px 0px;
}
#links_a a{
padding-left:5px;
text-decoration:none;
font: .9em Arial,Helvetica,sans-serif;
font-size: 12px;
font-weight: bolder;
display:block;
margin-left:10px;
padding:3px;
color:black;
}
.descript_n{
position: absolute;
top: 0px;
left: 203px;
border: 2px solid #EEE;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
box-shadow: 0 0 5px gray;
background-color: #F9F9F9;
padding: 5px;
width: 350px;
}
.sort-text{
padding-left:5px;
font-size:14px;
}
.active_tab{
color:white;
font-size:14px;
text-decoration:none;
}
.noactive_tab{
color:white;
font-size:12px;
text-decoration:underline;
}
#header #wrap span.stars{
margin-left:270px;
margin-top:0px;
width:250px;
background:none;
}
#header span.stars a:hover{
background:none;
border-radius:0px;
}
a.google{
float:left;
margin-left:150px;
margin-top:5px;
}
a.twiter{
float:left;
background:url('../images/tw.png') no-repeat;
width:24px;
height:24px;
margin-left:150px;
margin-top:6px;
}
#header span.stars a.twiter:hover{
background:url('../images/tw.png') no-repeat;
}
a.rss{
float:left;
background:url('../images/rss.png') no-repeat;
width:24px;
height:24px;
margin-left:5px;
margin-top:6px;
}
#header span.stars a.rss:hover{
background:url('../images/rss.png') no-repeat;
}
.links_l a:hover{
text-decoration:underline;
}
#links_a a:hover{
text-decoration:underline;
}
#searchsuggestions{
float:right;
}
#socializ {
display: inline-block;
border: 1px solid #E5E5E5;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
padding: 6px 0 6px 6px;
background: #FFF;
overflow: hidden;
}
* html #socializ {display: inline}
*+html #socializ {display: inline}
#socializ:hover {
background: #F6F6F6;
border: 1px solid #D4D4D4;
-moz-box-shadow: 0 0 5px #DDD;
-webkit-box-shadow: 0 0 5px #DDD;
box-shadow: 0 0 5px #DDD;
}
#socializ a {
float: left;
width: 24px;
height: 24px;
margin: 0 6px 0 0;
padding: 0;
background-color: #F6F6F6;
}
#socializ img {
width: 24px;
height: 24px;
margin: 0 !important;
padding: 0 !important;
border: none !important;
}
.kp {
color: #F25100;
font-size: 30px;
float:right;
margin-top:-50px;
border-bottom: 1px solid #777;
}
.imdb{
color: #777;
font-size: 11px;
float:right;
margin-top:-10px;
}
.main-season{
background:#fdaa01;
padding:5px;
width:90%;
}
.pob-season a{
display:block;
border:1px solid #ccc;
padding:5px;
width:90%;
}
/* ========Другие новости по теме============ */
.related-news{
margin:15px 0;
padding:0;
font-size:13px;
font-weight:bold;
}
.related-news-blok{
margin:0 0 15px 0;
padding:0;
}
.related-news-blok ul li{
height:102px;
overflow:hidden;
list-style:none;
margin-bottom:7px;
padding:8px;
border:solid 1px #dddbe2;
}
.related-title a{
font-weight:bold;
font-size: 13px;
}
.related-text p{
margin-top:3px;
font-size: 12px;
line-height:140%;
text-align:justify;
text-indent:10px;
}
.related-img{
float:left;
margin-right:8px;
}
.related-img img{
border:solid 1px #dddbe2;
width:100px;
height:100px;
}
.news-inner img {
width:180px;
height:250px;
margin-right:10px;
float:left;
padding: 5px;
border: solid 1px #EFEFEF;
border-radius:42px;
box-shadow:0 3px 7px rgba(0,0,0,0.03);
/* ========конец Другие новости по теме============ */ |
Изменено:
Andrey vot - 21 Декабря 2013 20:08
