Всем привет, вопрос в названии темы. 
На главной страницы тоже не выводит!

На главной страницы тоже не выводит!

|
#1
22 Сентября 2019 23:05
Всем привет, вопрос в названии темы.

На главной страницы тоже не выводит!  |
|
#2
23 Сентября 2019 00:03
Первое, что приходит на ум - это проверить код. С ним все в порядке?
|
|
#3
23 Сентября 2019 03:17
Миниатюры заданы к записям?
В ВП есть 2 основных способа вывода картинок в рубриках и на главной: миниатюры (задаются вручную к каждой записи), первая картинка записи (применяется намного реже, но иногда удобнее). Если миниатюры заданы и не выводится, то хначит либо в настройках шаблона отключено (если есть такая функция, чаще всего ее нет), либо не предусмотрено в шаблоне и нужно подправить код (маловероятно).
Изменено:
Иван - 23 Сентября 2019 03:19
|
|
#4
23 Сентября 2019 08:48
Протестировал много шаблонов

Какие-то выводят, какие-то нет. 
Видимо это от настроек самих шаблонов зависит. Но как мне вывести в нужном шаблоне? |
|
#5
23 Сентября 2019 11:23
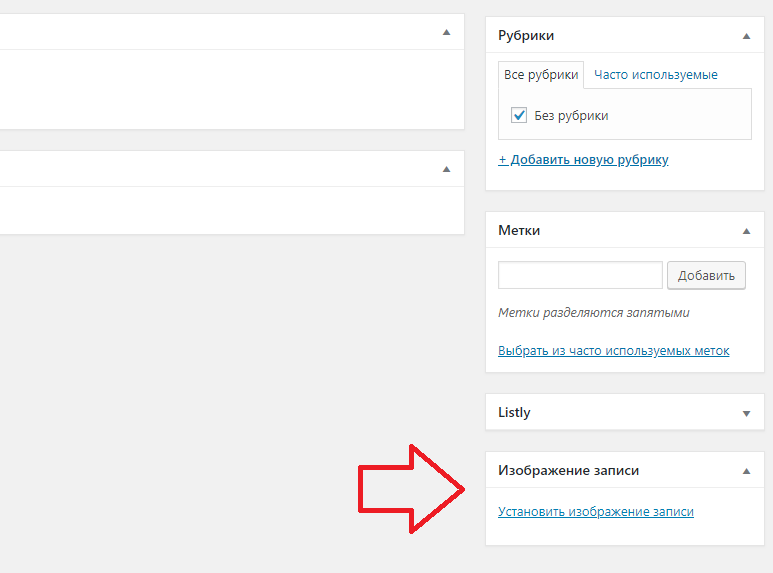
Но вывести можно все равно в любом шаблоне. Главное сразу разобраться, что причина действительно в том, что самим шаблоном не предусмотрен вывод. Если в демо-версии шаблона или на превьюшке шаблона при скачивании показан вывод, то скорее всего причина все таки в настройках (указания миниатюр к записям или их отображения в настройках Внешнего вида). Сразу нужно убедиться, что к посту миниатюра задана:  Если это не помогает, тогда нужно лезть в сам код. В нужном месте шаблона (обычно это файлы типа index.php или category.php, но могут быть и совершенно другие) нужно вставить примерно так:
Изменено:
Иван - 23 Сентября 2019 11:26
|
|
#6
23 Сентября 2019 15:04
|
|
#7
24 Сентября 2019 23:10
Хотел еще спросить, как в таких адаптивных темах можно указать определенный размер для картинок?
  |
|
#8
25 Сентября 2019 15:15
Друзья, я нашел хороший шаблон, который выводит все картинки (и в рубриках и в поиске). :)Столкнулся вот еще с чем, шаблон выводит картинки в истинном размере (то есть, как я их сохранил).

Вопрос, можно ли им как-то задать определенный размер? Что бы выводились 150х240 
И еще, так же хочу задать размер побольше для файла iframe, там хоть и стоит 620х400, а мне нужно сделать 720х400. Надеюсь это возможно сделать, как-то? Программисты подскажите пожалуйста. 
Изменено:
SEO BOSS - 25 Сентября 2019 15:16
|
|
#9
25 Сентября 2019 19:48
|
|
#10
25 Сентября 2019 20:27
 |
|
#11
26 Сентября 2019 11:49
Проблема решена установкой другого шаблона.

Тему можно закрыть!
Изменено:
SEO BOSS - 26 Сентября 2019 18:14
|
|
#12
26 Сентября 2019 18:50
Тема закрыта по просьбе ТС.
|
||||
| 08.10.2023 11:09 | Как узнать какая тема wordpress на сайте |
| 17.12.2022 09:14 | Бесплатная тема для медиков - wordpress (на русском) |
| 30.07.2022 04:57 | Как вам премиум тема ВордПресс Cook it? |
| 20.10.2019 22:05 | Wordpess c wocommerce и тема интернет магазина странного грузиться. |
| 09.06.2019 14:08 | Бесплатная тема для ВП |